
Creating Plugins in Figma with ChatGPT!
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Introduction.
ChatGPT is a powerful AI language model from OpenAI that can be used to generate text, translate languages, write different kinds of creative content, and answer your questions in an informative way. It can also be used to create Figma plugins, even if you have no coding experience.
All about Figma Plugins.
Figma plugins are third-party tools that can add new features and functionality to Figma. They can be used to automate tasks, customize the Figma experience, and create more complex and sophisticated designs.
There are thousands of Figma plugins available, covering a wide range of tasks. Some popular examples include Content Reel, Auto Layout, Rename It, Vector Magic, and Figma to CSS.

Plugins can be installed from the Figma Community and are easy to use. Once a plugin is enabled, you can access it from the Figma Plugins menu.
Plugins are a powerful way to extend the functionality of Figma and can help you to streamline your design workflow, improve your productivity, and create better designs.
Creating your own plugin!
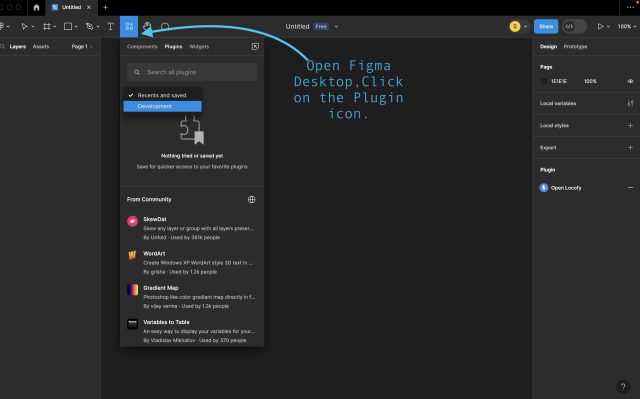
- Open the Figma Development Environment.
- In Figma, go to Plugins > Development > + and select New Plugin.


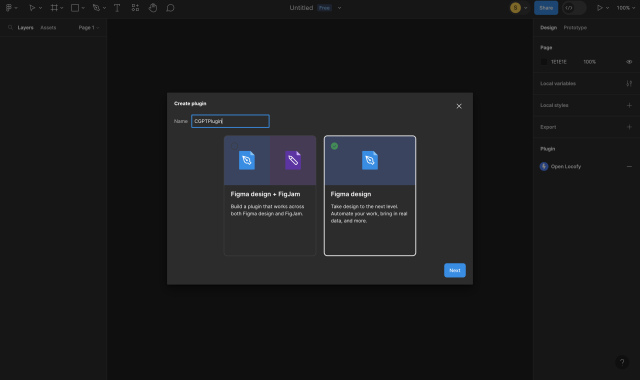
- Choose the Figma Plugin Type.
- There are two types of Figma plugins: UI plugins and command plugins. UI plugins have a user interface that allows users to interact with the plugin, while command plugins run in the background and do not have a user interface.
- Choose the type of plugin you want to create and click Next.


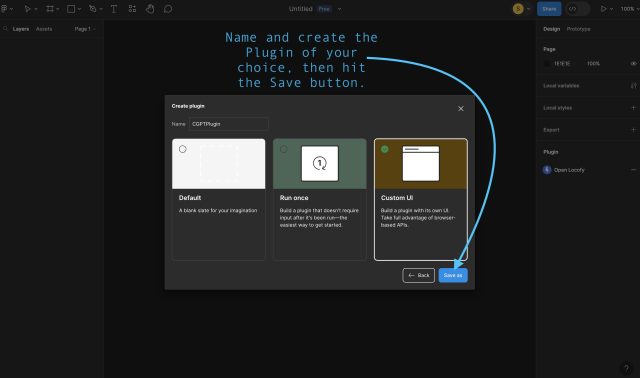
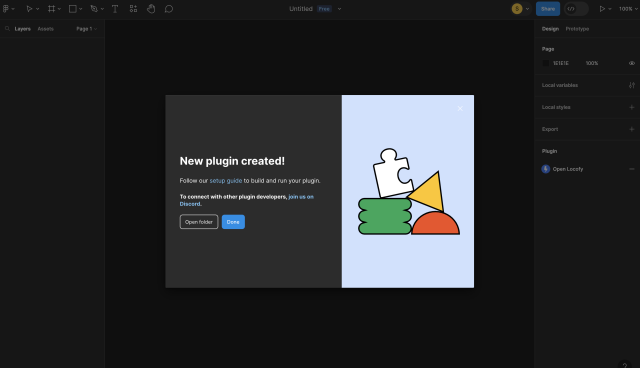
- Create the Figma Plugin.
- Figma will generate a boilerplate plugin project for you. This project will contain all the necessary files to create your plugin.

- Ask ChatGPT to write the Figma Plugin Code for you.
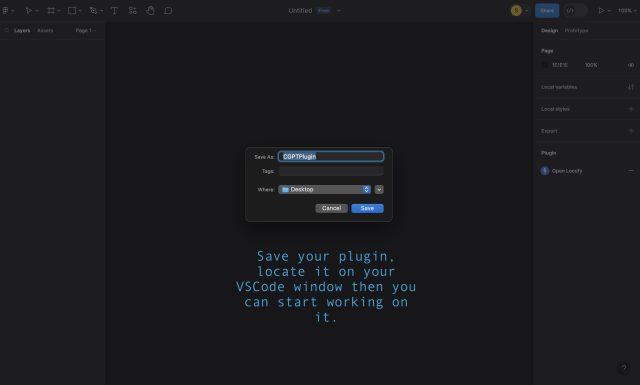
- Open the Figma plugin project in Visual Studio Code.


-
- In ChatGPT, write a clear and concise prompt that describes what your plugin should do. For example, if you want to create a plugin that generates wireframes, you could write the following prompt:
"Create a Figma Plugin that will create specified number of rectangles in a selected frame."


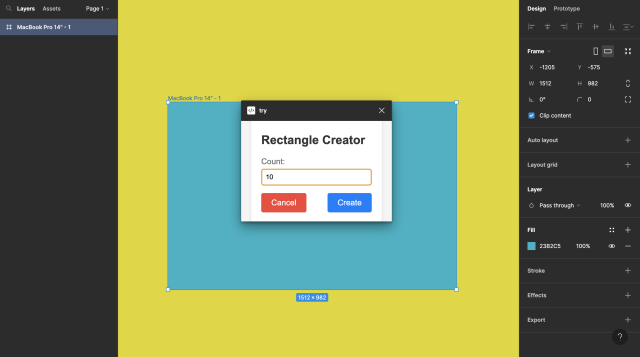
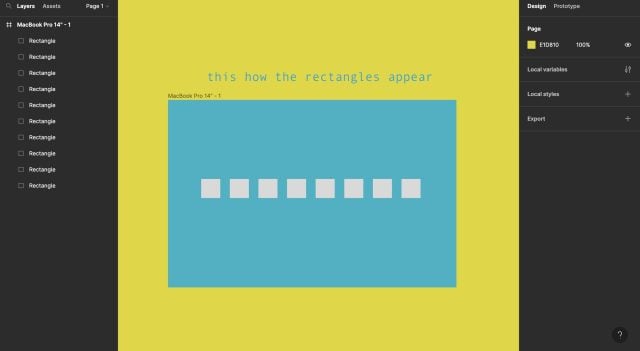
- Once you're done with writing your code, open figma desktop use the plugin and this how the plugin appears:


Conclusion.
In conclusion, creating Figma plugins with ChatGPT is a powerful and efficient way to create custom tools and workflows for your design team. ChatGPT's ability to generate code, translate languages, and answer your questions in an informative way makes it ideal for creating plugins that are both powerful and easy to use.
Here are some of the key benefits of creating Figma plugins with ChatGPT:
- Speed and efficiency: ChatGPT can generate code quickly and efficiently, saving you time and effort.
- Customizability: ChatGPT can generate code for a wide range of functionalities, so you can create plugins that are perfectly tailored to your team's needs.
- Ease of use: ChatGPT's code is easy to read and understand, even if you don't have a background in programming.
- Community support: There is a growing community of Figma plugin developers who are happy to help and support each other.
If you're looking for a way to create custom Figma plugins that are both powerful and easy to use, then I highly recommend using ChatGPT.









